老是有人要来问我,这里该用什么颜色,这里改成什么颜色会不会好点之类的问题。我整理几点网页设计中的色彩问题。首先,为什么要用颜色?!这里说2个基础的
目的1 -色彩是对你希望传达主题和非主题的视觉区分手段之一。
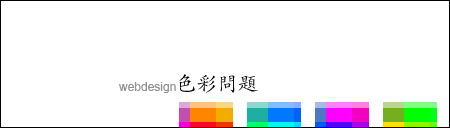
通俗的讲就是,你要给别人看什么,让他先看什么,后看什么,起到引导作用的一个方式。无论是高纯度色系,低纯度色系,灰色,亮色。在相对的色彩区域里都有自己的使用原则。比如:来个红色系的网站,结果到处都是高纯度的红色,head区域,h1,h2,h3背景都是红的。搞得用户一时不知道先看哪里了。中彩度和低彩度,甚至是无色区域的结合使用,会让你的网页更加层次分明。比如这些网站。。
让颜色结合你的版式设计给用户一个正确的传达吧。
目的2 -为品牌视觉的一部分起到推波助澜的作用。
差别化同类品牌网站中,色彩也起到一定作用。相对的说在复数页面保持同一色系的可以让用户容易记忆你的品牌特征。比如下面这个食品公司网站
按钮的色彩和样式
如果你注意观察,或有收集按钮的习惯的话不难发现其中有很多是做得是想让你去按得那种,这关系到在页面中适当的色彩,硬度,立体感,材质,光泽,组合,文字余白等要素。按钮的例子只要注意平时多观察就会发现。这里就不举例子了。














页面是错位的,调一下吧~